Mes projets du moment
En plus de refaire mon site portfolio sous WordPress, de soigner ma visibilité professionnelle sur les réseaux et de surveiller mon e-réputation en vue de ma future alternance dans le web, j’ai souvent mille projets qui s’entrecroisent. Voici mes projets informatiques du moment !
Création d'un logo en SVG + Motion Design
Je n’avais jamais pris le temps de créer le logo de mon auto-entreprise « MyNWeb » alors le voici enfin !
Je le trouve solide, moderne et minimaliste. Le « W » évoque clairement mon activité dans le web, et fait aussi référence au nom de ma micro-entreprise. La gélule centrale devient une tête, transformant le « W » en haut de corps avec les bras levés : cela lui donne une dimension dynamique et humaine. Un point essentiel, car l’échange et l’écoute sont au cœur de toute création de site web.
J’ai conçu ce logo avec Figma, et la prochaine étape est d’explorer le motion design grâce au plugin Figmotion.


Création d'un blog sous Drupal
Utilisant très souvent WordPress, la transition vers Drupal a été un véritable changement ! En effet, Drupal ne ressemble en rien à Shopify, PrestaShop ou Wix, qui sont généralement plus intuitifs à utiliser. Drupal fonctionne davantage comme un logiciel de gestion de base de données relationnelle : il permet de structurer, stocker, interroger et afficher des contenus personnalisés par l’utilisateur.
Pour mieux comprendre et développer mon blog, je suis une série de tutoriels proposée par Aventure Drupal sur YouTube, dont voici la première vidéo : ici. Cette série couvre notamment la configuration initiale du site, la définition et l’utilisation de chaque sous-menu, ce qui est très instructif.
Je n’en suis encore qu’aux premiers pas, mais voici un lien vers mon blog : là.

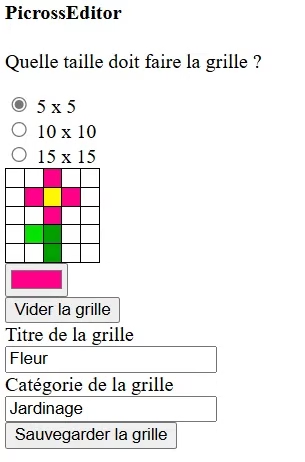
Développement d’un jeu Picross
Un Picross, ou nonogramme, est un jeu de logique dans lequel il faut remplir des cases dans une grille pour former un dessin, en se basant sur les indices chiffrés donnés pour chaque ligne et chaque colonne.
Voici les règles :
- -Chaque chiffre correspond à une suite de cases noires consécutives à colorier
- -Plusieurs chiffres indiquent plusieurs groupes de cases, séparés par au moins une case vide
- -L’ordre des chiffres reflète l’ordre des groupes dans la ligne ou la colonne
- -Les cases non colorées peuvent rester vides ou être marquées d’une croix (X)
Je développe ce jeu en HTML5, CSS3 et JavaScript, avec Node.js, Express et MySQL pour la gestion de la base de données. Le projet est versionné sous Git. Soyez indulgent sur son apparence, je n’en suis qu’au début !
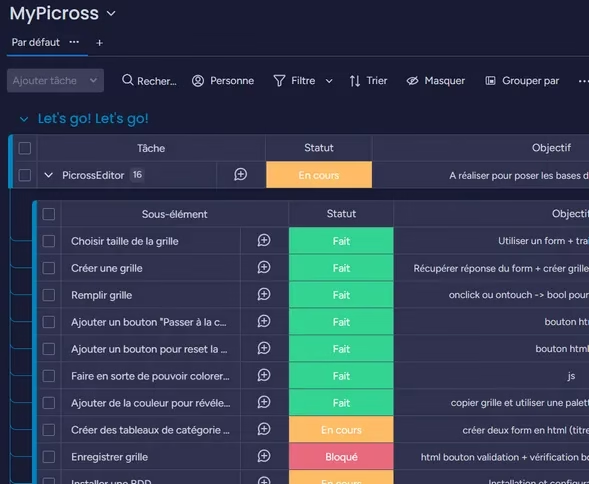
J’expérimente également Monday.com, un outil de gestion de projet en mode Kanban. L’interface est intuitive et agréable.







Revoir et solidifier mes bases avec OpenClassrooms
C’est en suivant en autodidacte le cours ‘Créer votre site web avec HTML5 & CSS3‘, sur PDF à l’époque, que j’ai commencé à coder seule avant d’entrer dans des études en informatique. J’apprécie le ton employé sur les cours d’OpenClassrooms, les astuces prodiguées et tout simplement leur qualité. Ils sont complets et ouvrent généralement sur d’autres cours pour approfondir nos connaissances.
Récemment, j’ai repris les cours web pour ne pas perdre la main. Voici ceux que j’ai suivis :
Tester des logiciels
Que ce soit pour ma veille technologique, pour trouver des alternatives open source ou tout simplement pour le fun, j’aime tester des logiciels, des CMS, des outils IA, des outils de gestion de projet, et autres, qui pourraient me servir un jour. Ci-dessous un nuage de logos de ce que j’ai déjà pu essayé et adopté pour certains :
Veille technologique
Je me dois de surveiller les tendances dans le monde de l’IT. Et puisque je traîne pas mal sur YouTube sur mon temps libre, alors autant rendre cela utile ! Je fais ma veille technologique en regardant principalement les contenus des chaînes ci-dessous :