BTS SIO SLAM
J’ai effectué mes études au Lycée Turgot dans le 3ème arrondissement de Paris, juste à côté de la place de la République. Au 69, rue de Turbigo – 75003, Paris, pour être précise.
Pendant ces deux ans, j’ai eu l’immense chance d’avoir des professeurs merveilleux ! Je peux même dire avec sincérité que j’y ai passé les meilleures années de ma vie !
J’ai suivi le BTS SIO option SLAM (Solutions Logicielles et Applications Métier) orientée développement. Après un an de tronc commun pour poser les bases de réseau, de programmation et de culture générale, j’ai été amenée à :
– Concevoir et gérer des bases de données (PostgreSQL, MySQL)
– Réaliser et maintenir des composants logiciels (HTML, CSS, PHP, AJAX, JavaScript)
– Concevoir et développer des solutions logicielles web et mobile (Java (SE, EE), Zend Framework, Android Studio)
– Modéliser des bases de données (Merise, UML)
Quelques projets de cours
Création de site web en HTML/CSS, site marchand en JAVA lié à une base de données, application mobile via Android Studio, pendu en JAVA, IA comme « Akinator », TP sur le Cloud AWS, modification de site web en PHP pour passer ensuite en Programmation Orientée Objet, puis en Modèle-Vue-Contrôleur et enfin sous le framework Zend Framework… c’est déjà pas mal, non ? ☺






Stages

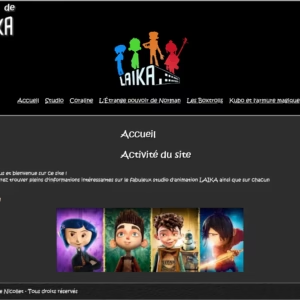
Le gérant de « Demain le Printemps », une troupe de théâtre biélorusse qui prodigue des formations pour enseigner leurs différentes formes d’art, souhaite effectuer la refonte de leur site web. Voici ci-dessous leur site de l’époque :

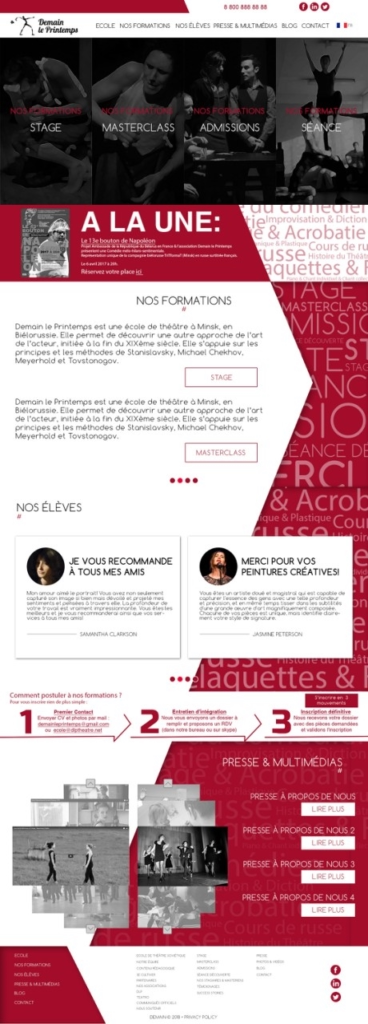
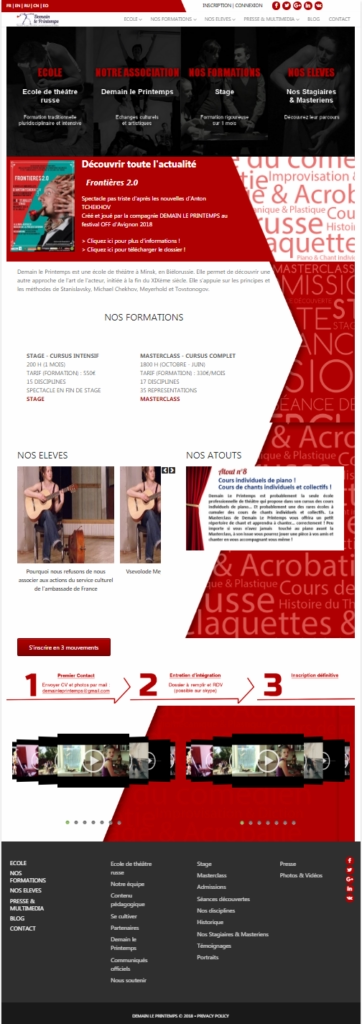
Nous étions une dizaine de stagiaires sur le projet. Après concertation, nous nous sommes mis d’accord pour refaire le site grâce au CMS WordPress. Nous devions nous baser sur la maquette ci-dessous, à gauche. J’ai donc exploré le CMS de fond en comble pour le prendre en main.
Puisque j’étais la plus réactive et organisée du groupe, l’on m’a donné la mission supplémentaire de coordonner le travail de tous les autres stagiaires. J’ai donc planifié des réunions pour faire davantage avancer le projet.
Après 1 mois de stage, à mon départ, nous étions parvenus à produire la première version du site qui correspondait à l’attendu, ci-dessous, à droite.



Le gérant de Makeflo, une agence de services relevant de la communication, de l’audiovisuel, du numérique et du multimédia, souhaite :
- 1) Effectuer des modifications sur son site vitrine en WordPress
- 2) Effectuer des modifications sur des sites clients e-commerce
- 3) Poursuivre le développement du CRM
Nous étions trois stagiaires, dont un dédié entièrement à un autre projet. Nous nous sommes équitablement partagés les missions à accomplir avant d’en montrer directement les résultats à notre maître de stage.
1) Approfondissement de WordPress
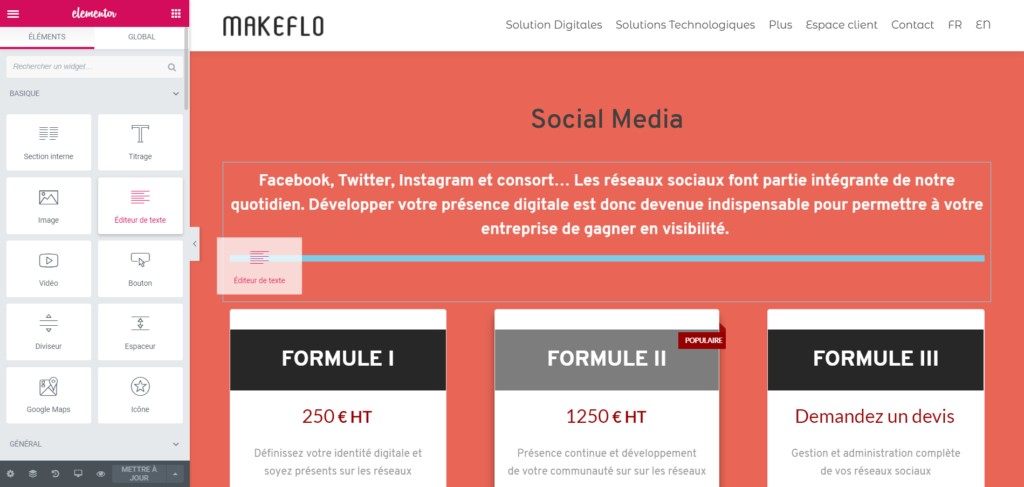
Lors de ce stage, j’ai bien davantage découvert les possibilités qu’offrent les différents plugins dans WordPress. Notamment Elementor, qui facilite l’élaboration d’un site en proposant des blocs d’éléments facilement personnalisables (capture d’écran ci-dessous où l’on ajoute par drag’n’drop un éditeur de texte), et Polylang, qui facilite lui la portée internationale du site en associant pour chaque page du site, une autre identique mais traduite. WooCommerce est un plugin complet permettant de créer sa plateforme e-commerce et Wordfence permet de sécuriser son site web principalement via la mise en place de pare-feu.

Elementor

WooCommerce

Polylang

Wordfence

2) Utilisation d'autres CMS
J’ai également effectué quelques modifications mineures sur des sites Shopify et Prestashop pour des sites clients.


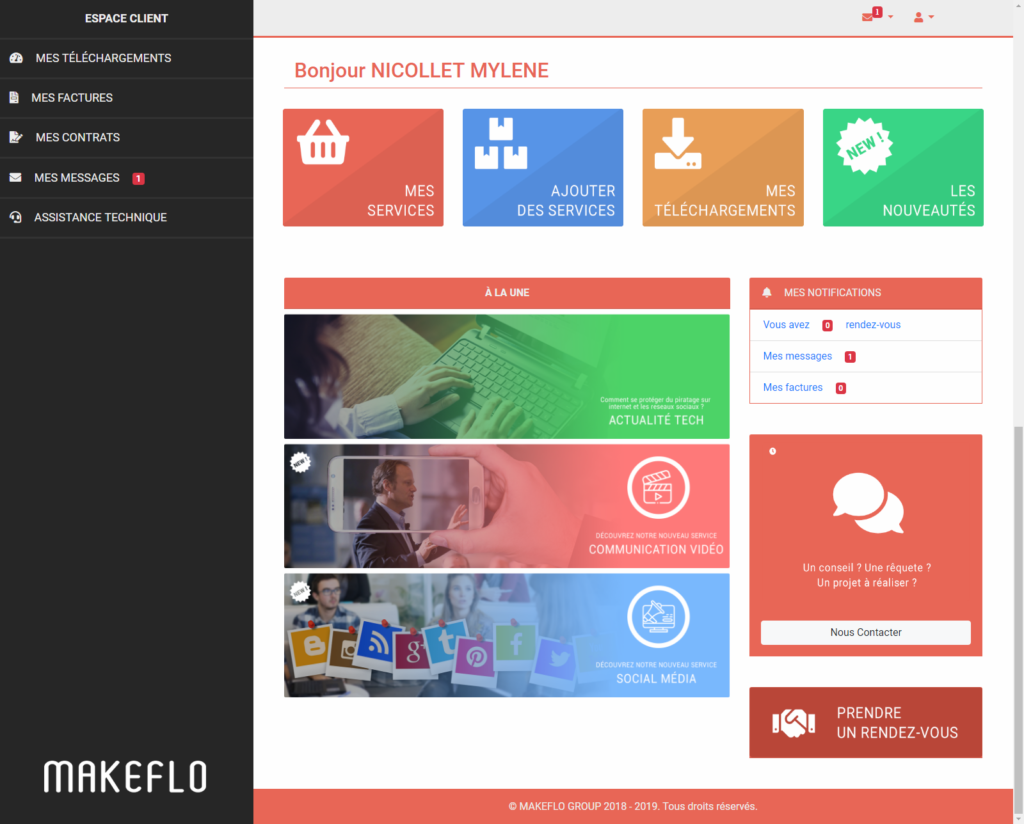
3) Poursuite de développements du CRM
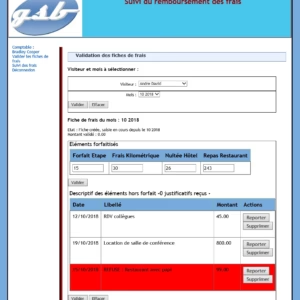
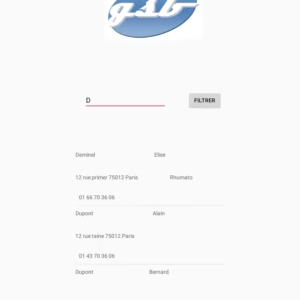
Le site intranet de gestion clientèle était codé entièrement en pur PHP, avec de l’Ajax et en suivant le template Twig, ainsi qu’avec du HTML et du CSS organisés sous la librairie Bootstrap.
Il y avait deux espaces distincts en fonction du rôle de l’utilisateur : administrateur ou client.

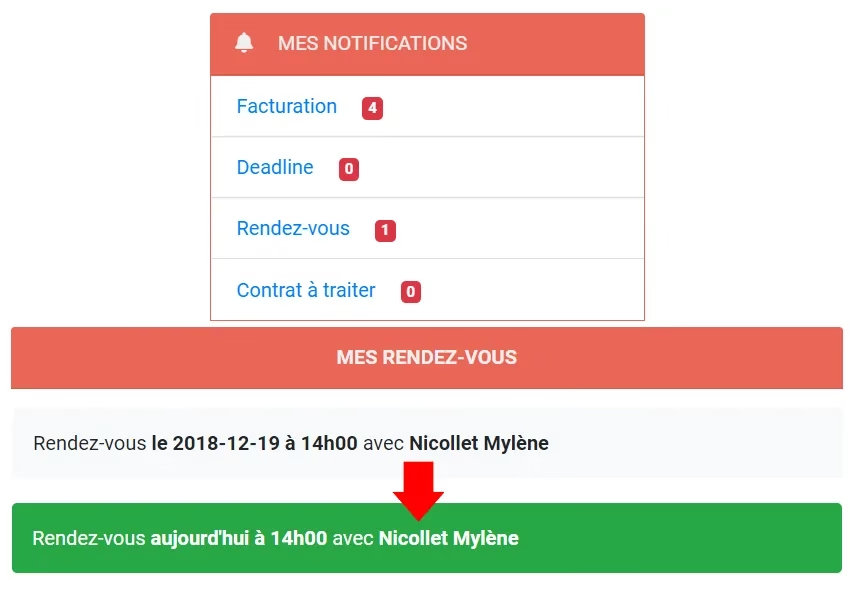
Nous avons ajouté de multiples modules, pour ma part, côté client, la gestion de prise de rendez-vous sur un calendrier et, côté administrateur, la remontée de cette information dans les notifications via une alerte s’affichant le jour même.
À l’approche de la fin de mon stage, j’ai également fait de la transmission de savoir pour permettre aux prochains stagiaires de reprendre facilement la suite des travaux.